取引先様向けコンテンツ
後輩に「PAGE TOPって(ソースの)どこに書くのがいいんですか?今回フッターにくっつく形なんですけどだったりフッターの中というよりはフッターの上だし、これはfooterタグの中でいいんですかね…」と聞かれて「その場合はfooterタグの中でいいのでは?追従だったらmainタグとfooterタグの間かなぁ…」と返したのですがイマイチ自信がなかったので調べてみることにしました。
目次
まず自分の仕事を振り返ってみる
私本当に後輩に言った通りしてたかな?と思ったので振り返ってみました。
分業制の会社だということもあり、ここ1年の仕事しかコーディングしていないのでそこまで数はないのですが、担当した7サイト中、固定型は3、追従型は3でした。
固定型は全て後輩に言っていた通りfooterタグでしたが、追従型はmainタグの一番最後だったりbodyタグの最後だったり……後輩に話した内容と全然違うじゃん!
ちゃんと調べて自分の中で確立しておこうと改めて思いました。
調べるのに使用したサイト
いつもお世話になっているMUUUUU.ORGさんの最新50件(2019.4.6現在)を調べてみました。
「PAGE TOP」が実装されているのはそのうち19サイト、つまり1/3強という結果になりました。あれ、思ってたより少ないぞ……
そもそも「PAGE TOP」は必要なのか
2/3、いや3/4くらいはあると思っていたのでびっくりしました。一昔前はあるのが当たり前でしたよね?
でもよくよく考えてみれば今は閲覧デバイスはパソコンよりもスマホの方が多いですし、iOSなら時計タップでページ上部にいけますし。パソコン閲覧の際にもキーボード使えばできるし…いや、でもそれはリテラシーが高くないとできないし、AndroidにはiOSみたいな機能はないか…。
2014年の投稿ですが、W3Qにもありました。
ページ先頭へ戻るボタンって必要ですか? – W3Q Archive
あったほうがいい。キーボードの上に戻るボタンがきかないこともあるし、人によってはマウス操作に頼っている場合もあるだろう。そういう人は画面のスクロールもマウスホイールしか使わないので、しんどい思いをする羽目になる。あるいは、スマホで縦長なサイトを見ている場合などには特に有効。
私は概ねこの意見に賛成です。
あっ、このサイト入ってなかった……
固定型
-
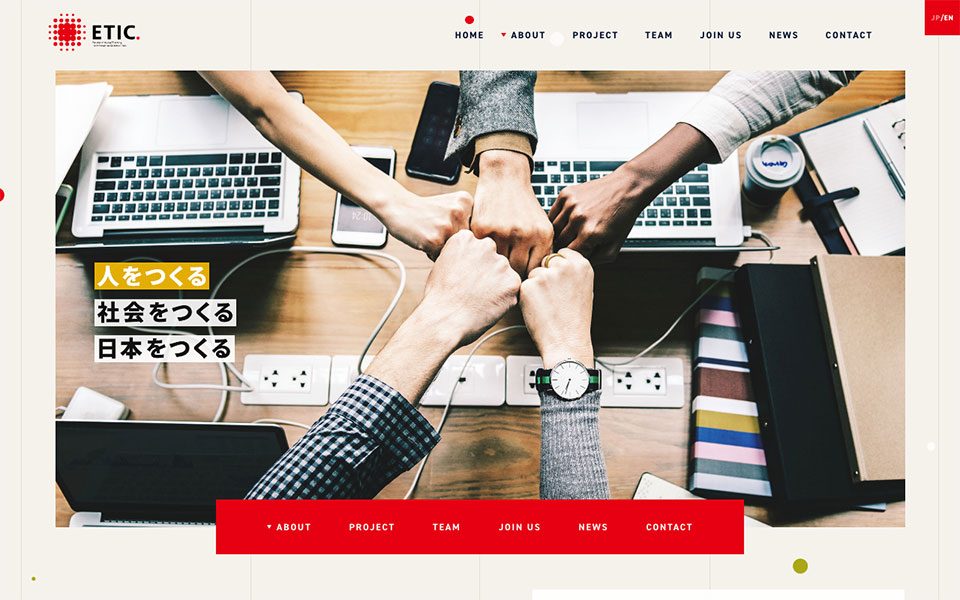
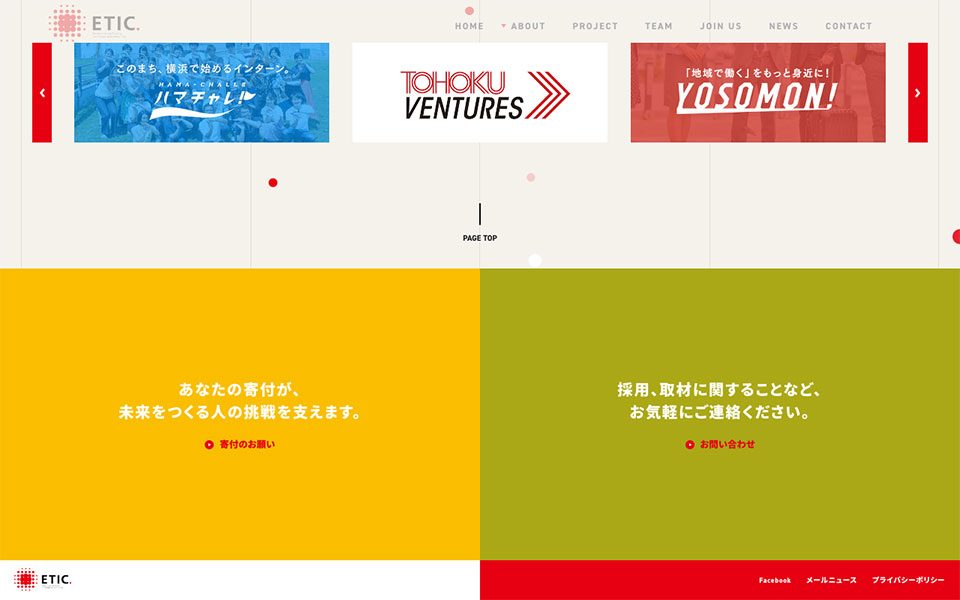
NPO法人ETIC.
縦のラインを活かしたサイトなだけって、デザインもそのラインをなぞる形に。

- 見た目:フッターの上
- 記述位置:footerの中・最初
スマホ表示時にはない
-
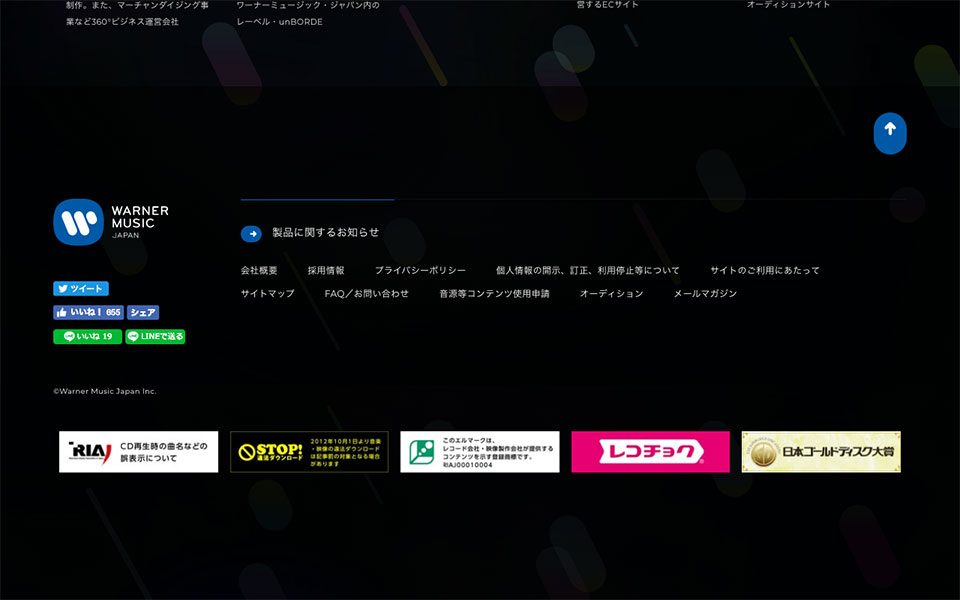
Warner Music Japan
横矢印を回転させたもの。色はロゴと同じ。

- 見た目:フッターの上
- 記述位置:footerの中・2番目
見た目はロゴより上だが、記述位置はロゴの次。その気持ちわかる。
-
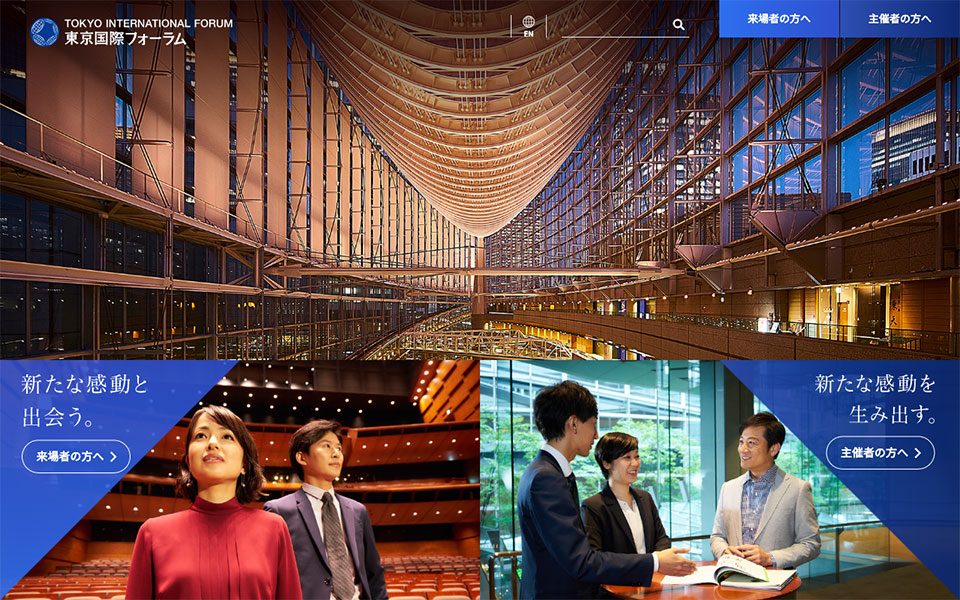
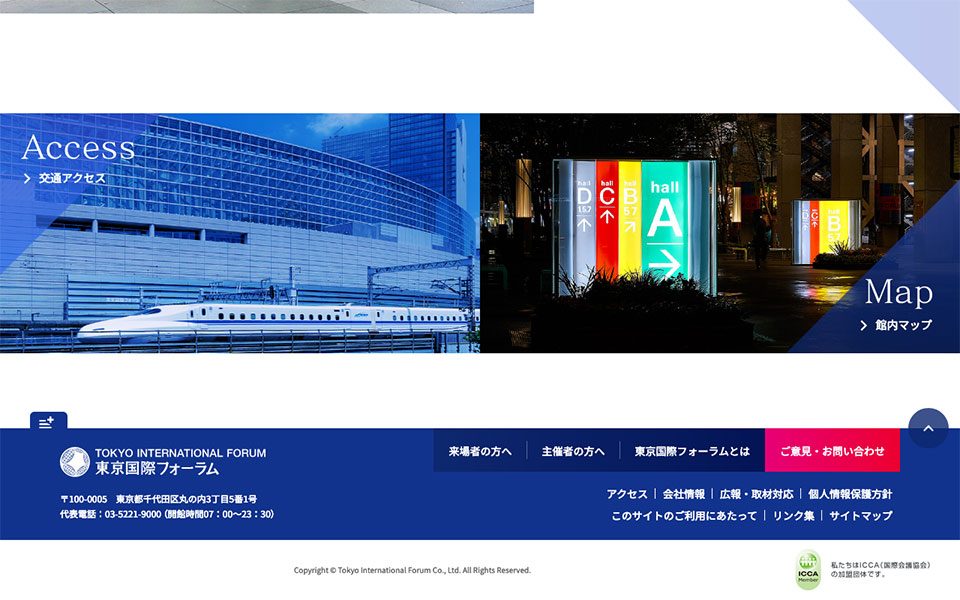
東京国際フォーラム
デザイン的(透過)に固定型というより追従型っぽい印象。ちょっとわかりづらいのと、ブラウザ幅狭まると完全に問い合わせボタンと被ってしまうのが残念。白背景の余白部分にのせるという選択肢はあったと思うんだけど…

- 見た目:フッターの境目
- 記述位置:footerの中・ナビの下
opacityで透過しているので、アイコンも透けてて境目が…
-
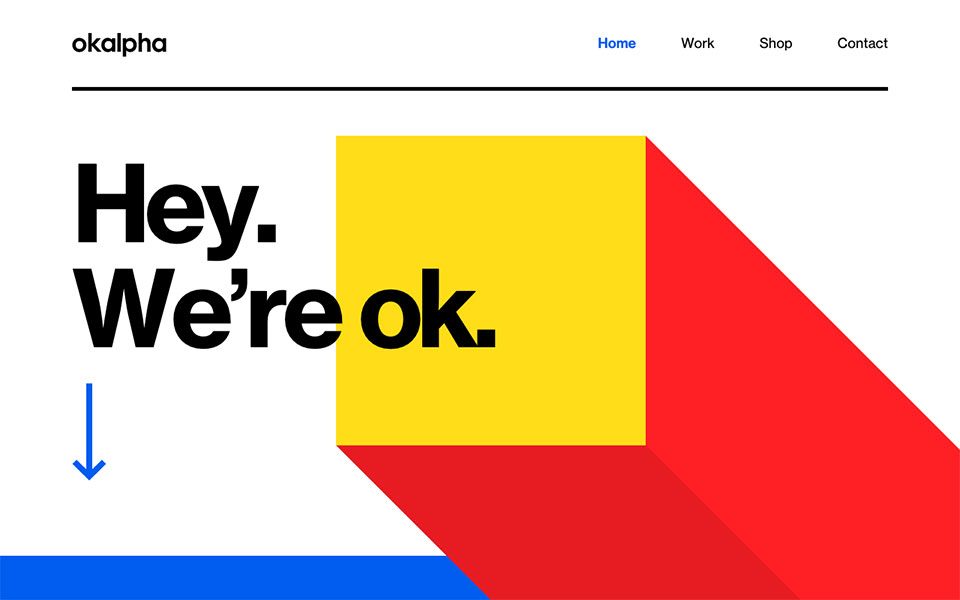
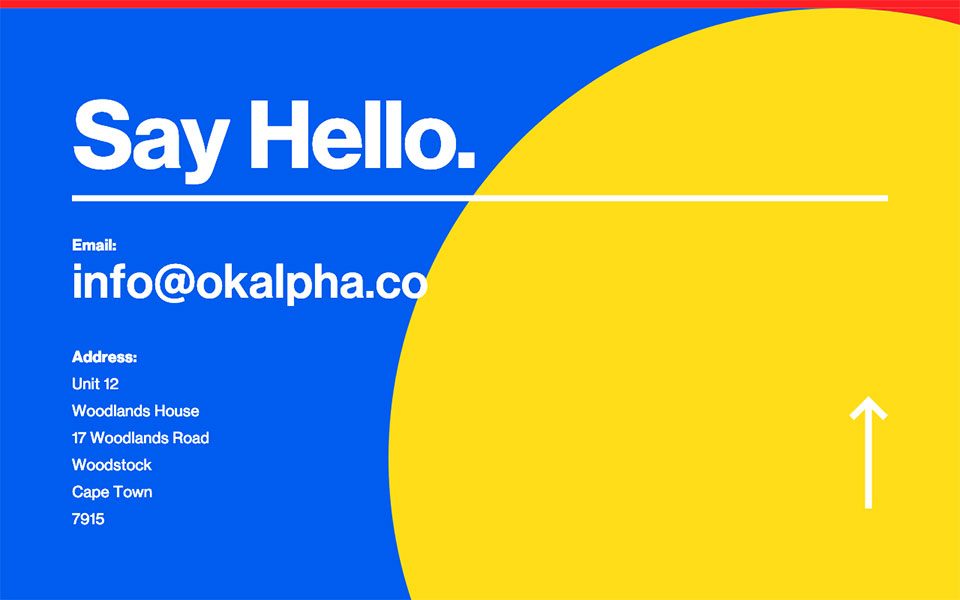
Okalpha
ファーストビューのスクロール矢印と同じ大きさなのでインパクトがすごい。スクロールで黄色い円が左から移動してくるの、シンプルだけど好き。

- 見た目:フッターの中
- 記述位置:footer-colの中
footerタグが見当たらなかった。また、スマホ表示時には非表示にしている。
-
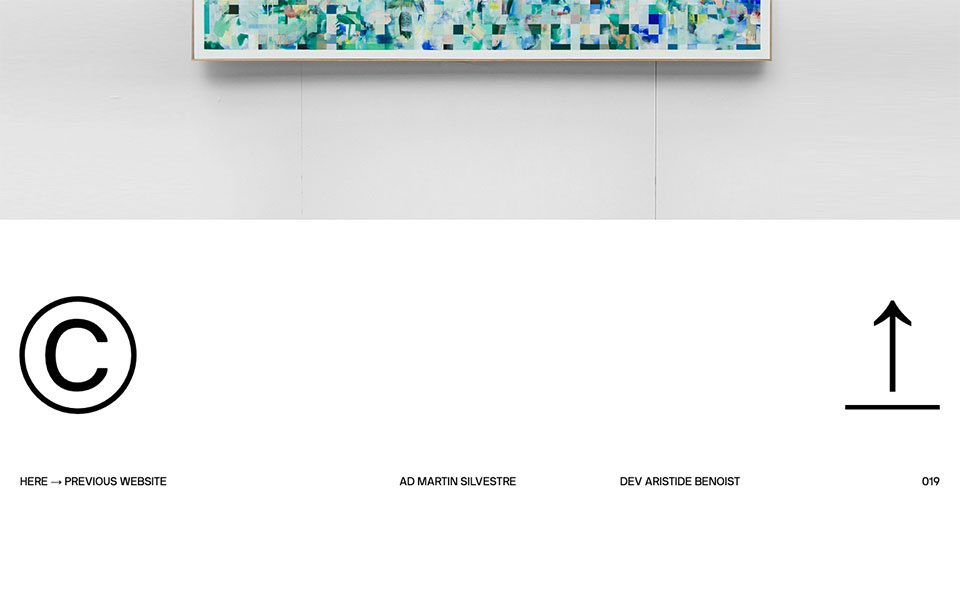
Florian Monfrini
大きいのがトレンドだったりするのでしょうか海外は…

- 見た目:フッターの中
- 記述位置:footerの中・見た目通りの位置
画像とかFont Awesomeかな、と思っていたら矢印↑でした。
-
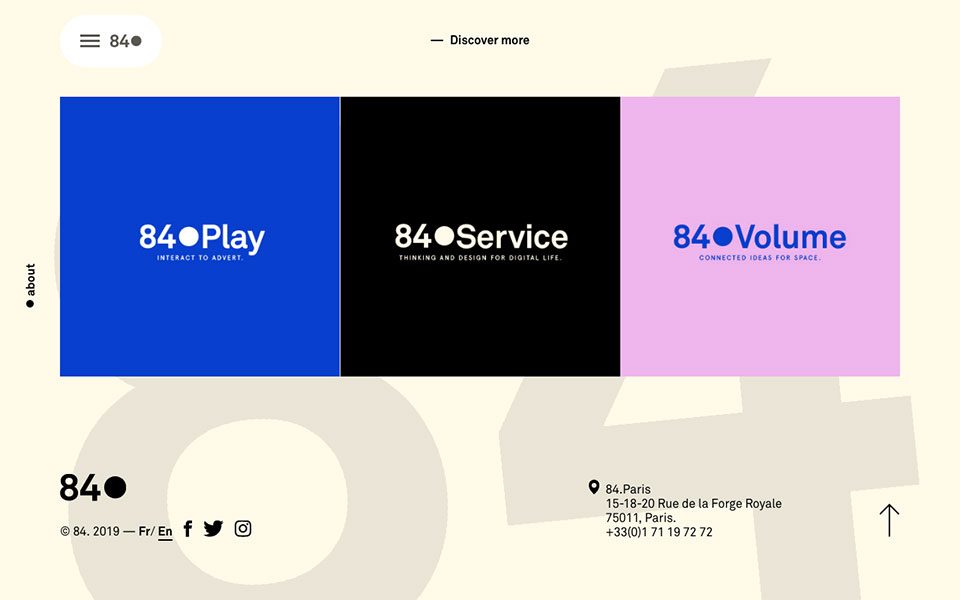
84.Paris
フッターの情報がシンプルなので矢印が馴染んでいる。

- 見た目:フッターの中
- 記述位置:footerの中・最後
タブレット幅以下では非表示に。buttonタグの実装は珍しい気がする。
-
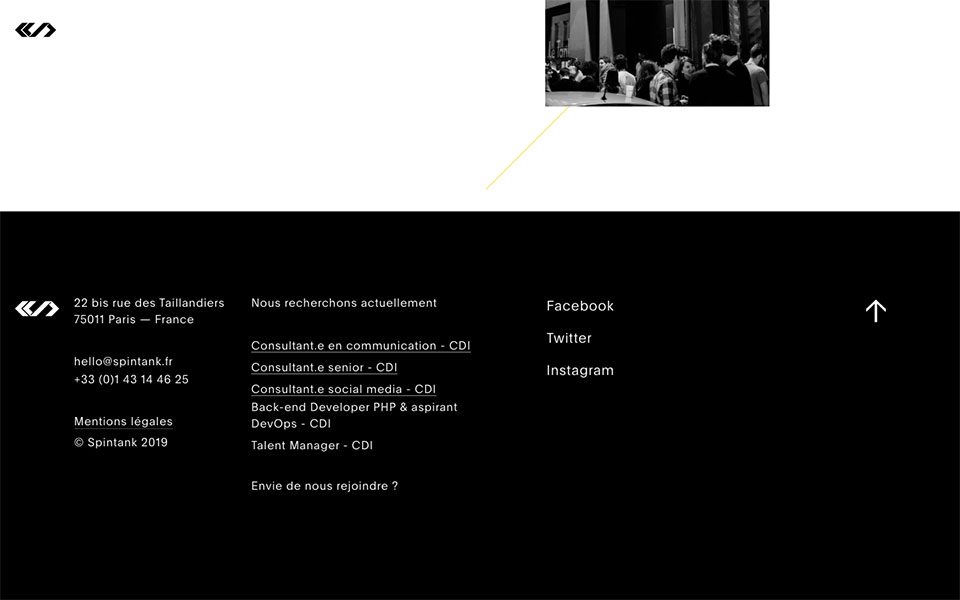
Spintank
フランス語のサイトでも「scroll」なんですね。なくてもよさそうだけど、PAGE TOPの矢印より一般的ではないからなのかな…

- 見た目:フッターの中
- 記述位置:footerの中・最後
スマホ時はフッターの高さが出るからか、一番下に表示される。タブレット時ずれてる…
-
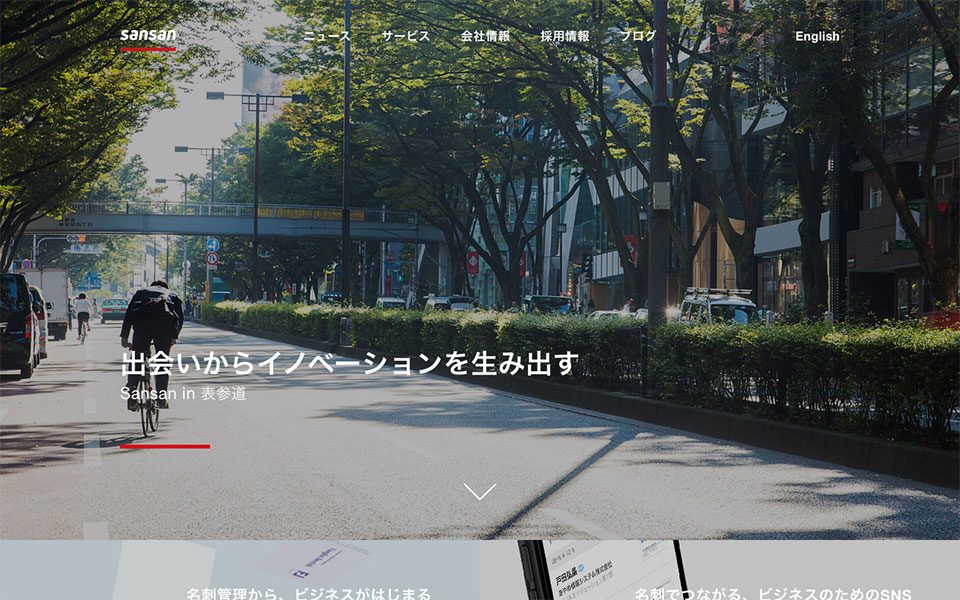
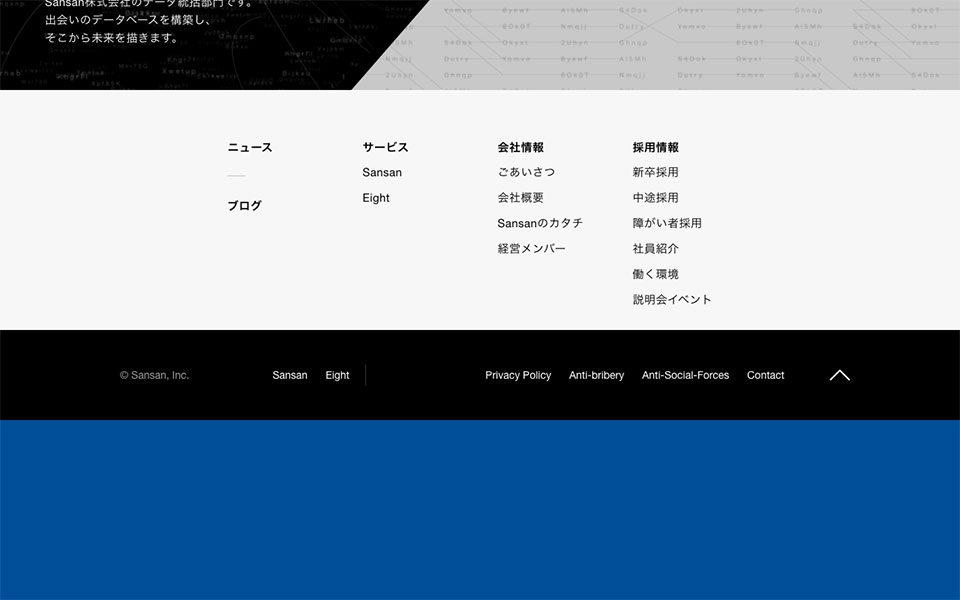
sansan
青背景が何のためにあるのかが気になる。

- 見た目:フッターサブナビ横
- 記述位置:footerの中・最後
hover時の動きが他のhoverと違ってやたら俊敏
-
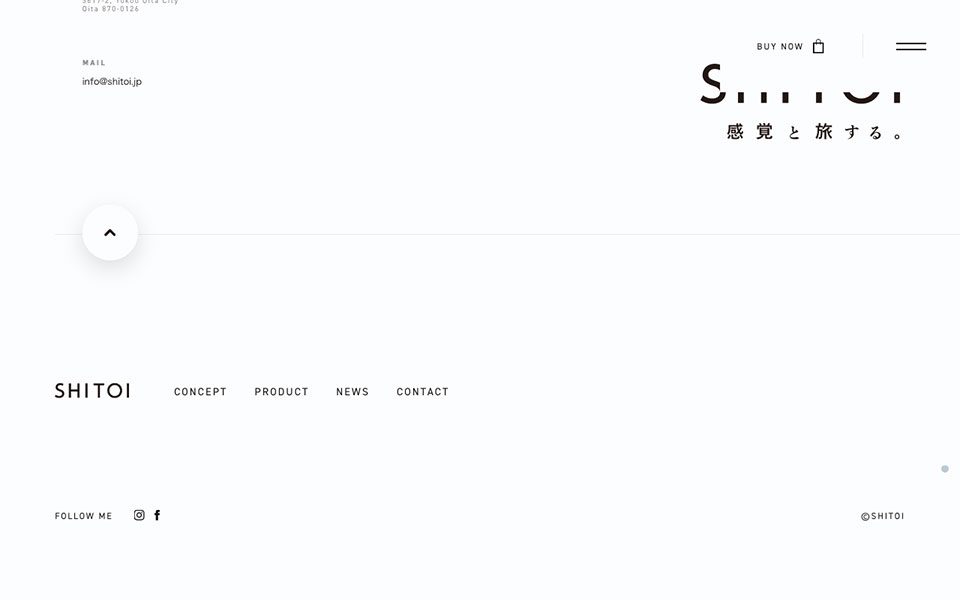
SHITOI
左側にあるのはかなり珍しいかなと。でもその上までのレイアウト考えたら右側に入れることはできないもんなあ…。

- 見た目:フッターの境目(左)
- 記述位置:footerの中・最初
スマホ表示時は中央に。
-
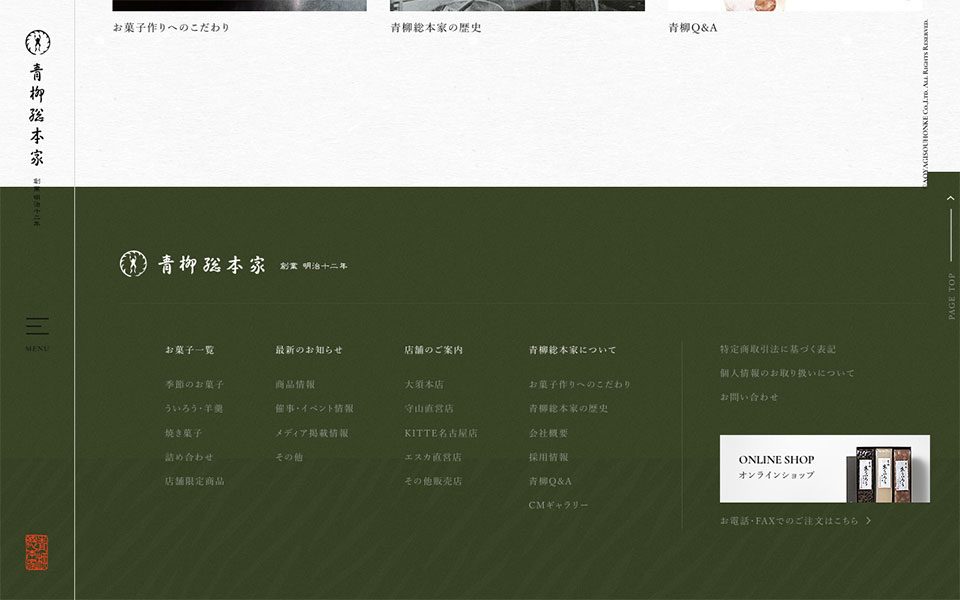
青柳総本家
w1280pxでスクショを撮っているのですが、ずれました。ロゴ下の線の横に置きたいから仕方ないのかもしれませんが…でも私ならしないな…

- 見た目:フッターの中
- 記述位置:footerの中・最初
スマホ表示時はロゴ横で線の上。ならPCそれでよかったのでは…
-
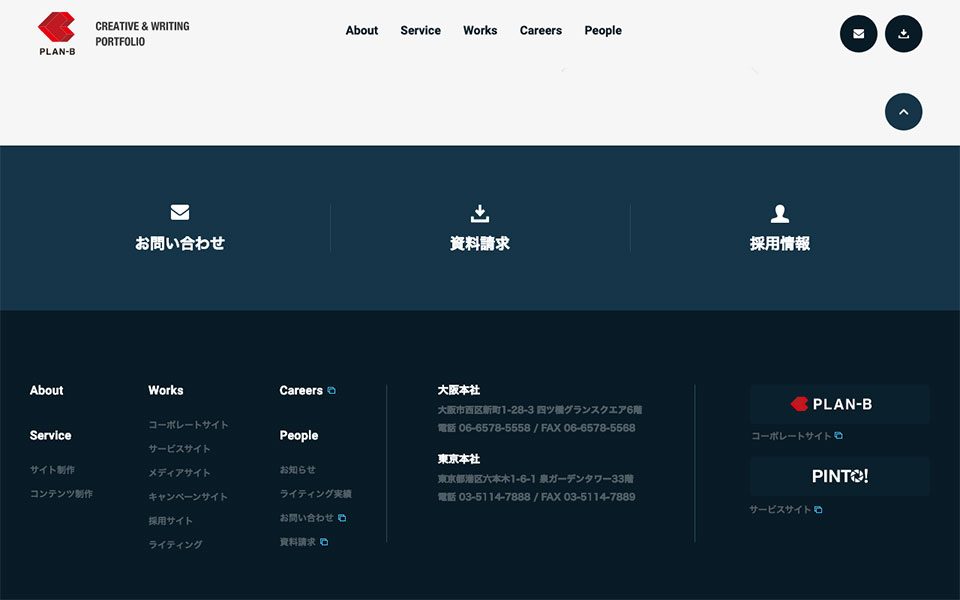
PLAN-B CREATIVE & WRITING PORTFOLIO
ブラウザの高さによっては一番下までスクロールしたとき画面外に。下層にはパンくず設置してあるので余計に。

- 見た目:フッターの上
- 記述位置:mainの中・最後
スマホ時は非表示
固定型
-
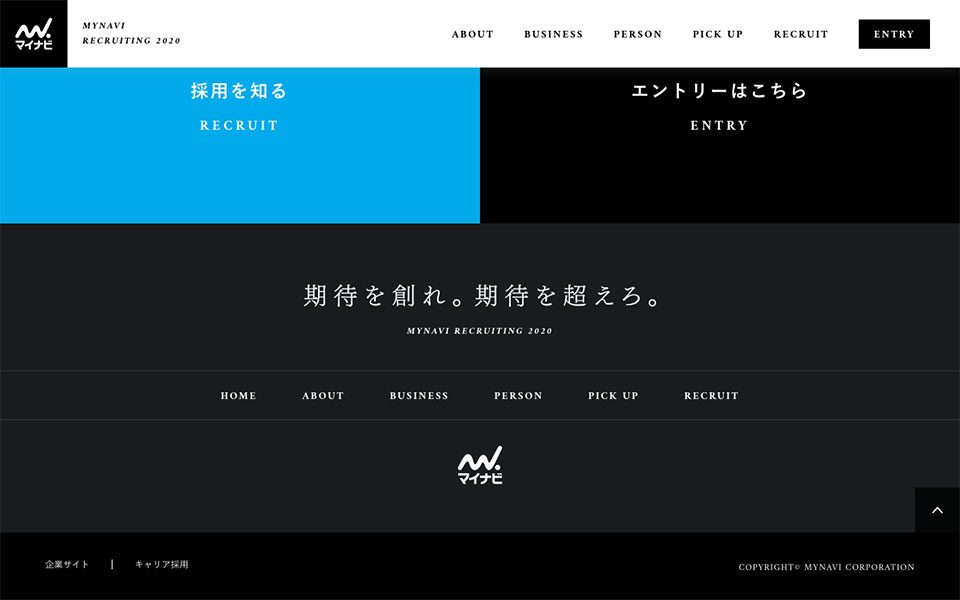
株式会社マイナビ 2020年新卒採用サイト
ふわっとでもなく下からにゅってでてくるけど、背景色であまりその動きは目立ってない。
スマホだとz-indexの関係で横に流れるイメージの下に潜ってしまう。
- 記述位置:footerの上(#footerの中ではある)
フッターではなく、コピーライトの上で止まる。一体化してていい感じ。
-
株式会社セガ・インタラクティブ
下からふわっとでてくる。

- 記述位置:footerの上、mainの外
フッターの境目で止まるので、デザインに一体化していていい。
-
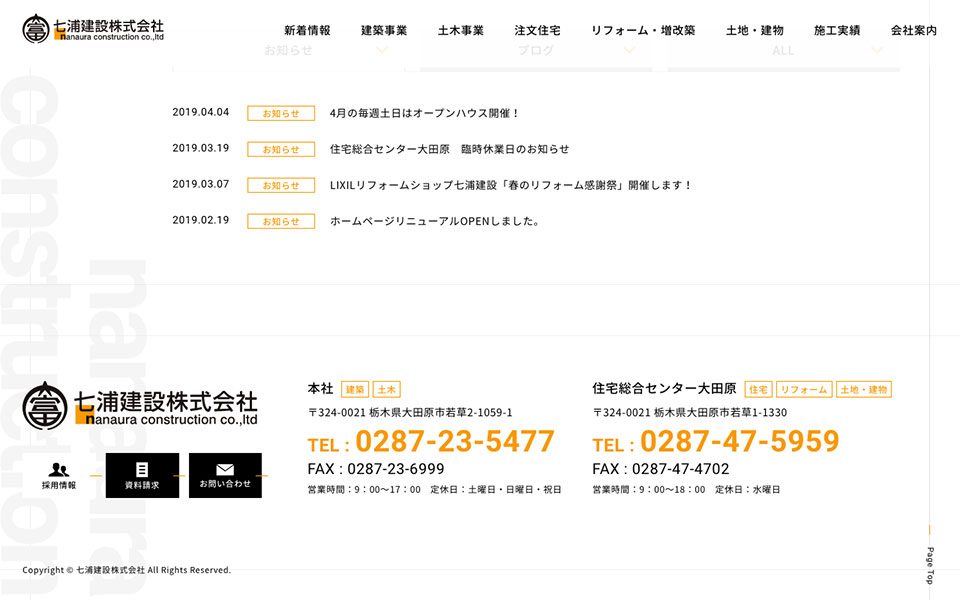
七浦建設株式会社
縦のラインを生かしたデザインで。ここも下から出てくる。

- 記述位置:footerの中・最初
スマホの時には縦のラインが一切なくなるので(勿体無い…)、中央に設置される。
-
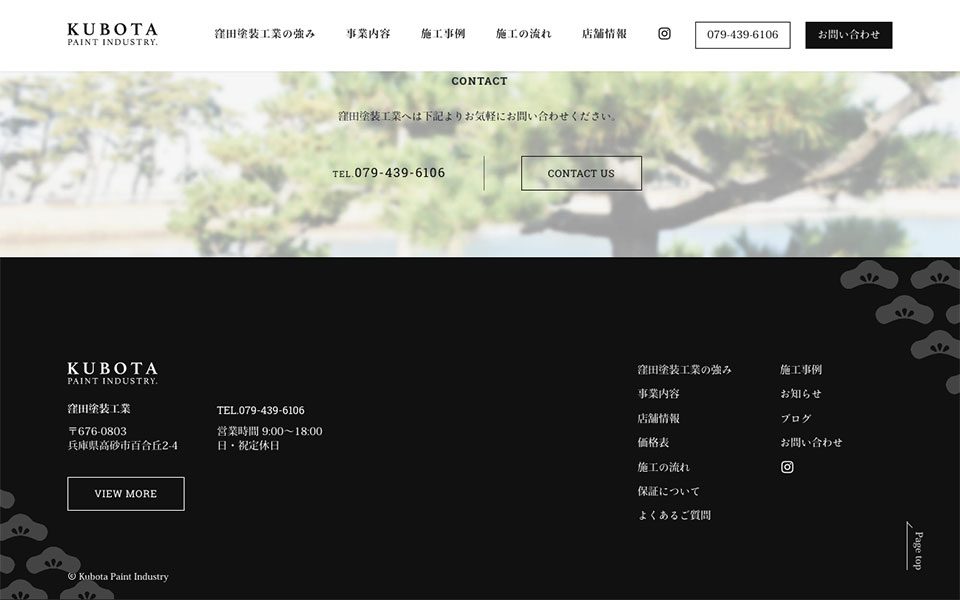
窪田塗装工業
一番下までスクロールしきったとき、白に変わる。フッターエリアからでもよかった気がする。

- 記述位置:footerの下
ページのスクロールエフェクトと相性良くしているので、スマホ表示時にはあまり要素に被っている印象がなかった。
-
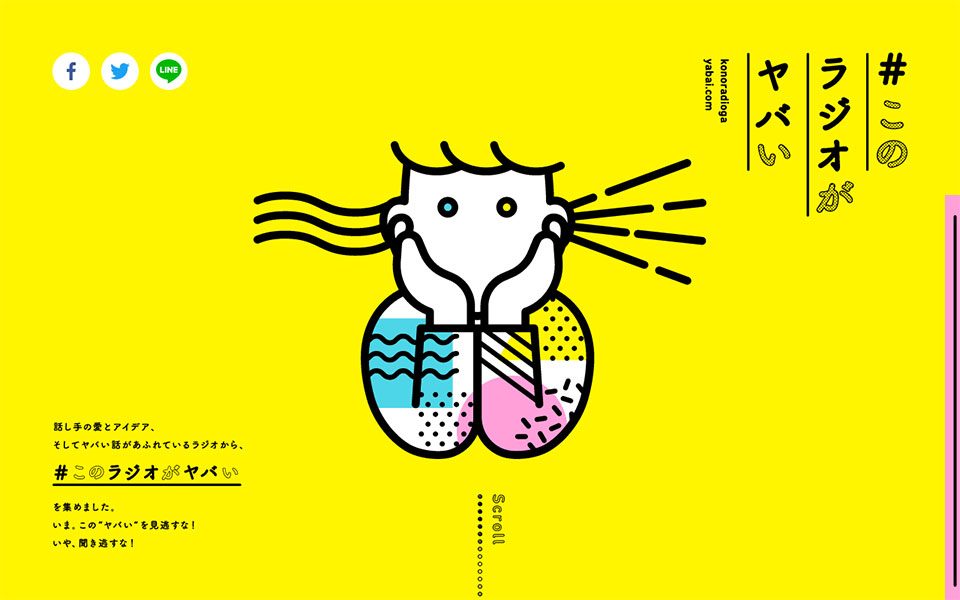
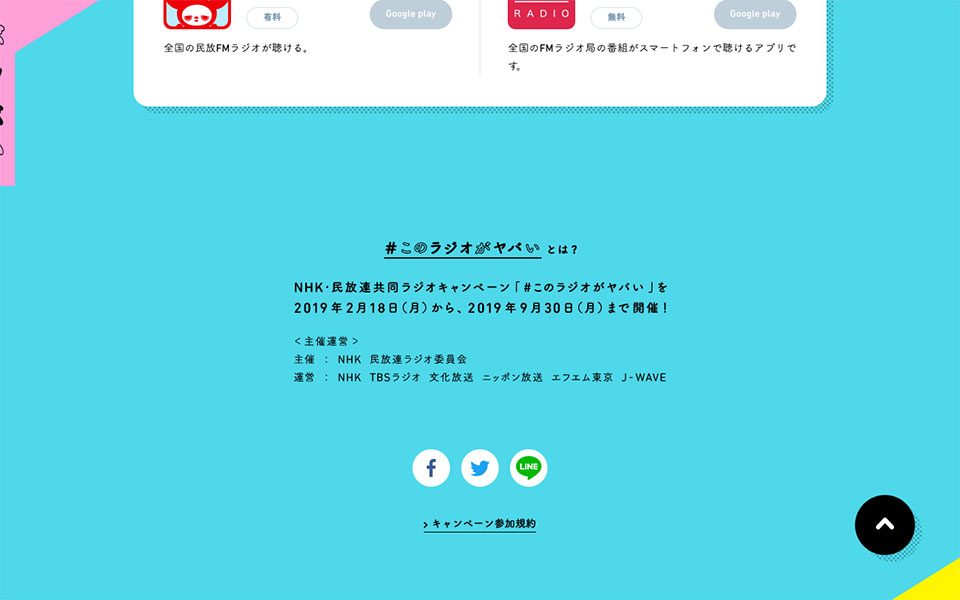
このラジオがヤバい
ベーシックなフェードイン・アウト。印象的なドットパターンをここにも取り入れている。

- 記述位置:footerの中・最後
スマホ表示時はメニューアイコンより小さめで中央揃え。
-
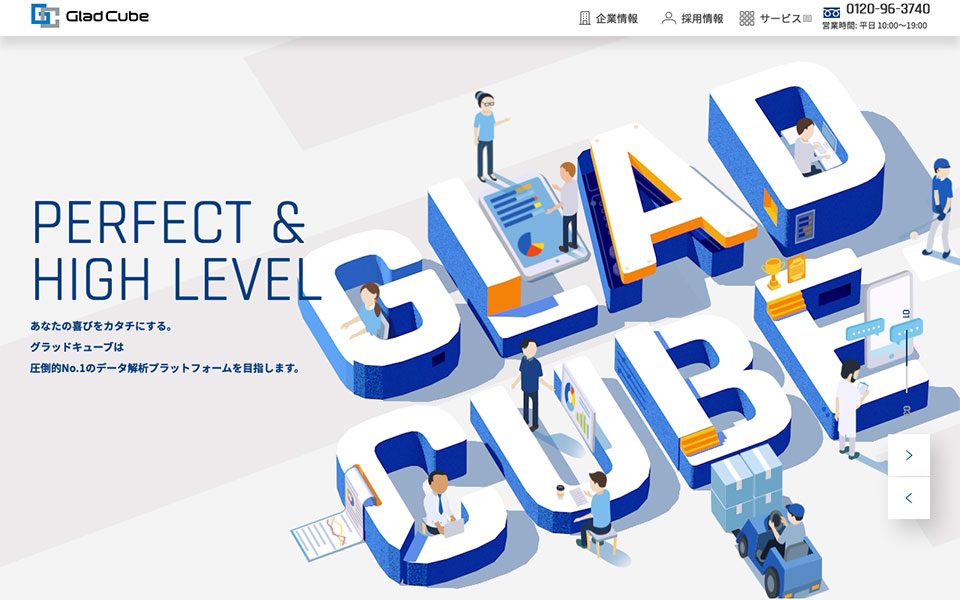
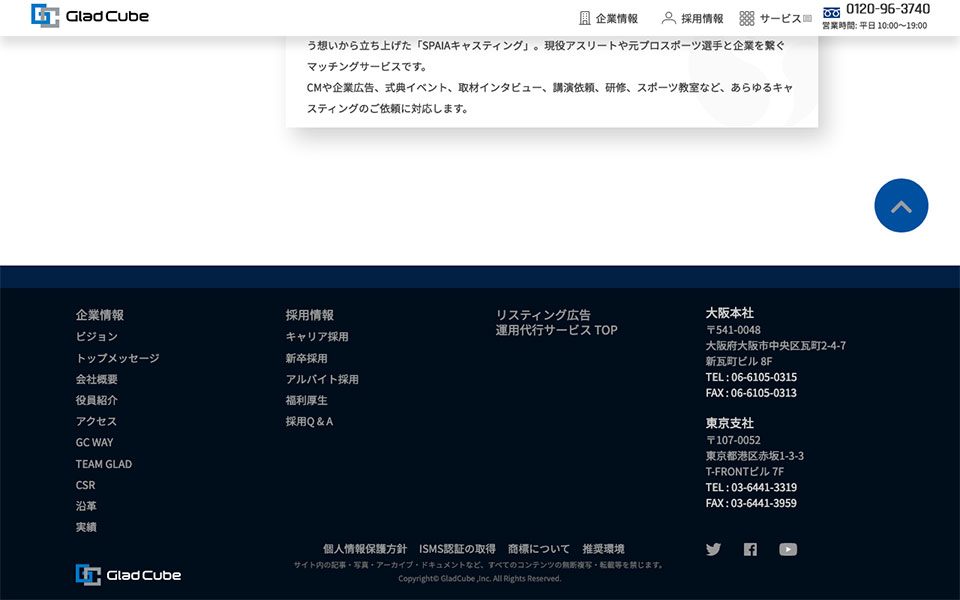
Clad Cube
ベーシックなフェードイン・アウト。矢印の位置が円の中央でないのが気になる…。
コーポレートカラーの青&グレーにこだわらなくてもよかったのでは…。
- 記述位置:footerの上、mainの外
フッター上で止まる。スマホ表示時には下までスクロールしたとき、画面外に。
-
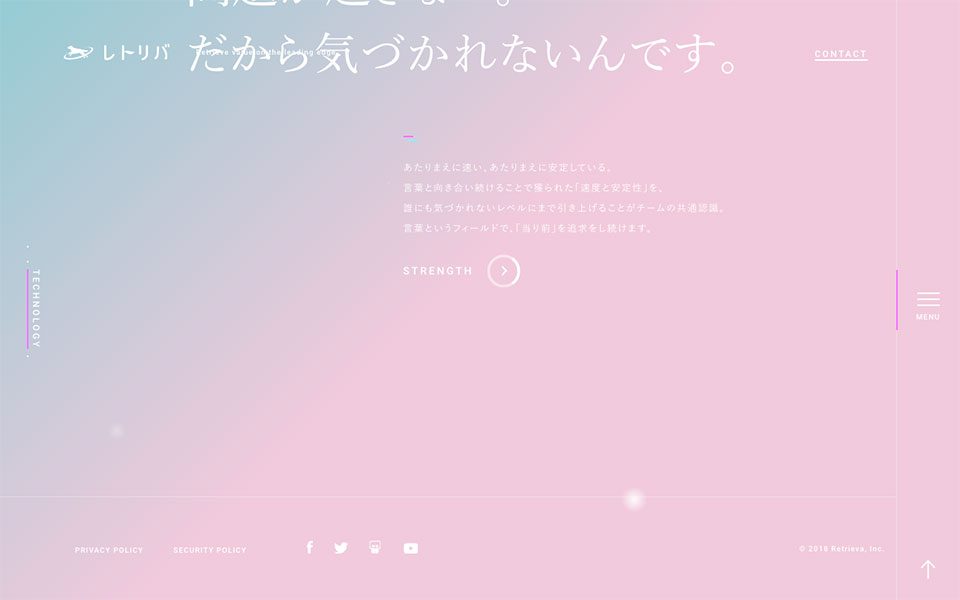
レトリバ
右メニュー下に出てくる。コンテンツの邪魔にならないし、スマート。

- 記述位置:ナビの中
スマホ時はフッター上に固定。なので、記述がふたつある。
-
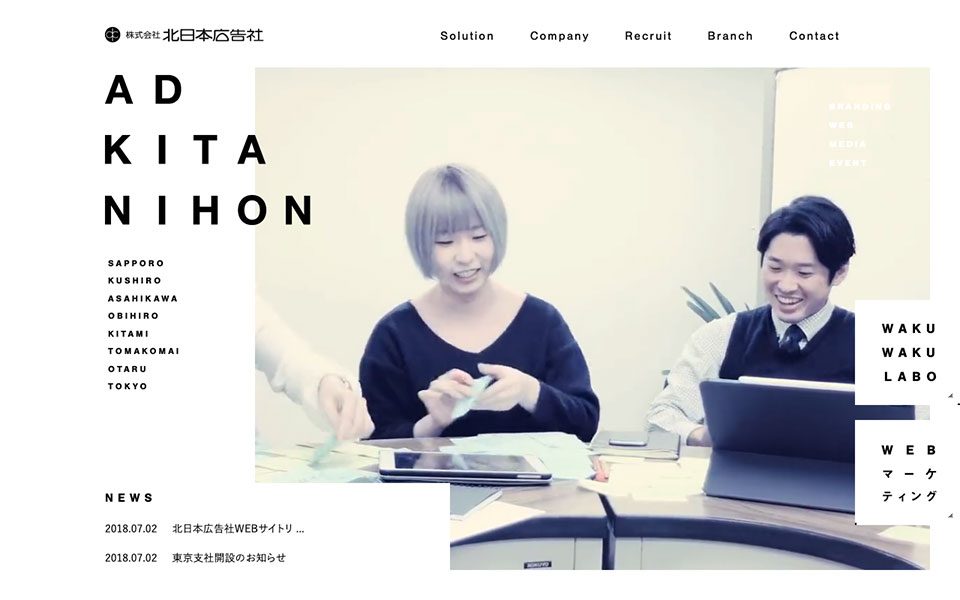
広告会社 北日本広告社
右下の要素と一緒に固定化される。ベーシックなフェードイン・アウト。

- 記述位置:footerの中・最後
スマホ時は右下の要素はさすがについてこない。メニューと同じサイズで色反転。
まとめ
ほとんどfooterタグの中でしたね!!mainとfooterの間は1サイトだけだったか…
footerの中でもほぼ見た目通りの位置に記述だったので、もう迷わないで済みそうです。追従型でも最後どう見えるか、で位置決めている感じですね。
個人的にはスマホ時に非表示が意外と多くでびっくりでした。私はiOSユーザーなので、そもそもPAGE TOPをタップすることがないのですが、Androidユーザーはこういうサイトではどうしているんだろう…